安装
COPY
1 | git clone https://github.com/lete114/hexo-theme-yilia-pro.git themes/Yilia-Pro |
修改 hexo 根目录下的 _config.yml:theme: Yilia-Pro
功能
在原 Yilia 基础上增加的功能
- 标题前添加图标(可旋转)
- 自定义图标
- 自定义图标大小
- 添加主题样式(搞自由度定制)
- 代码块样式(default | darker | pale night | light | ocean | mac | mac light)
- 代码框(default | darker | pale night | light | ocean | mac | mac light)
- 字数统计
- 阅读时长统计
- 访问量统计(不蒜子)
- 文章最新更新时间
- 自定义标题切换
- 自定义搜索框 desc
- 网站启动年份
- 网站运行时间
- ICP 备案
- CDN 加速
- 版权声明
- Valine 评论系统(移除其他评论系统、目前只有 valine、计划未来添加其他评论系统)
- 自定义引入 css、js
- 百度分析&谷歌分析
- 页脚自定义字体颜色
- 自定义文章封面
- 页脚小红心
- 其他细节优化
配置
标题 icon 图标
COPY
1 | # 参考:https://getkit.cn/resources/font-awesome/ |
参考图标库:https://getkit.cn/resources/font-awesome/
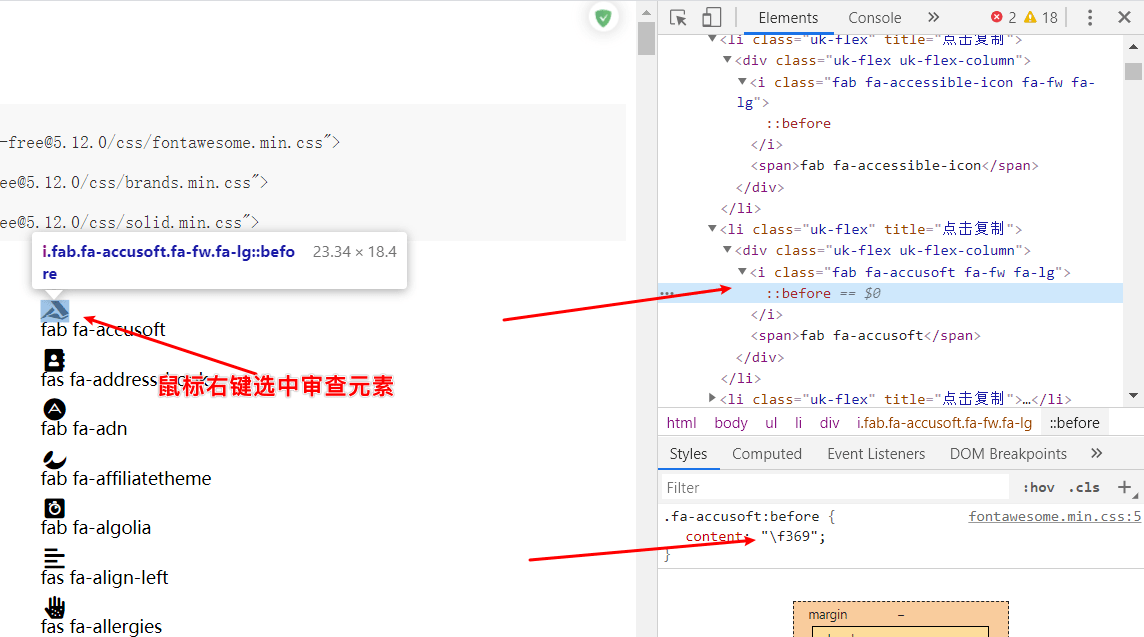
找到喜欢的图标,鼠标移动上去右键审查元素
展开i标签,选中 i 标签下的::before
下面styles一栏有 Unicode 编码

左侧 Icon 图标
font_size:20px 设置图标大小显示subnav: 下的图标前缀(iconfont)可自定义配合下面的import:引入自己的 Icon 图标
COPY
1 | # SubNav |
主题颜色
注释写的很清楚
COPY
1 | themes: |
代码块样式
COPY
1 | ## 代码块样式 |








自定义 CSS 和 JS
可以引入自己写的 CSS 和 JSstyle_script:可直接样式
js 写在<script>里
css 写在<style>里
注意:要保证在一行
COPY
1 | # 自定义css js |
百度统计&谷歌统计
COPY
1 | # 百度统计&谷歌统计 |