所需工具
Git 官网
Hexo 官网
Node.js 官网
Github 官网
域名(可选)

一、安装
在自己想要的目录新建一文件夹,文件夹自定义 我这里是在
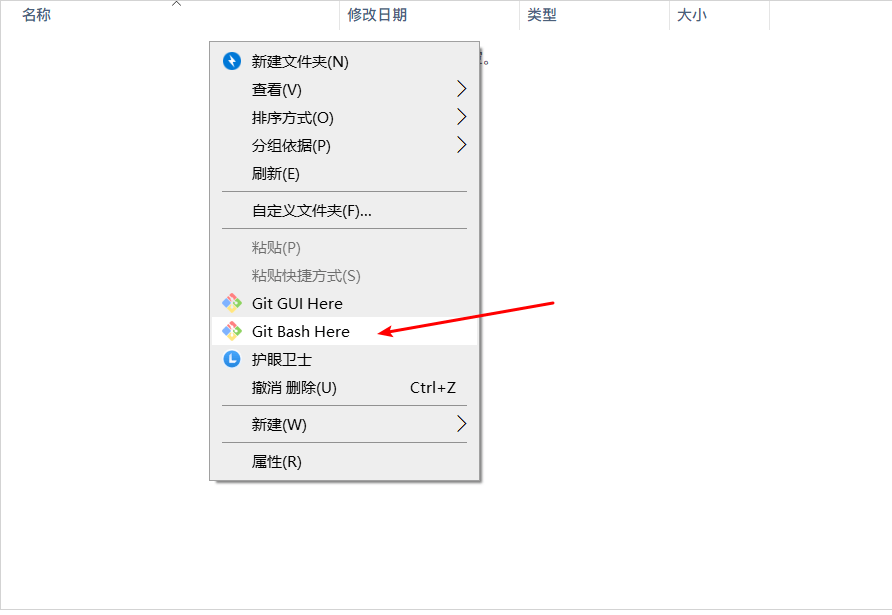
D:\Hexo在Hexo文件夹下右键,选择Git Bash Here

使用命令安装Hexo
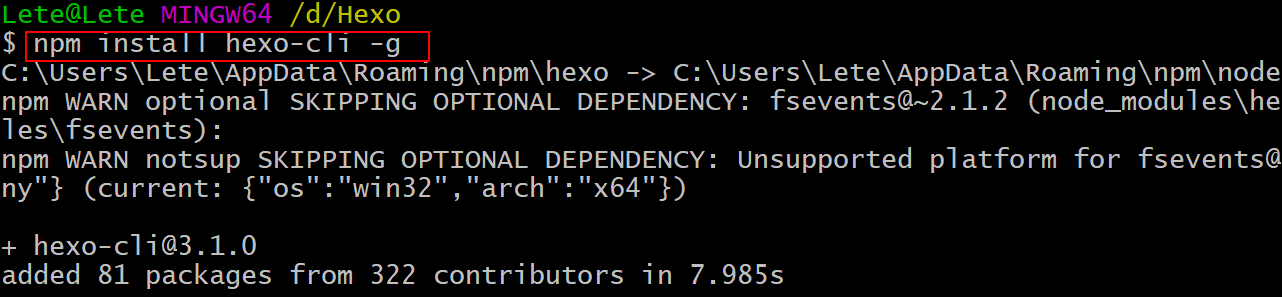
COPY1
$ npm install hexo-cli -g

安装完成后,输入
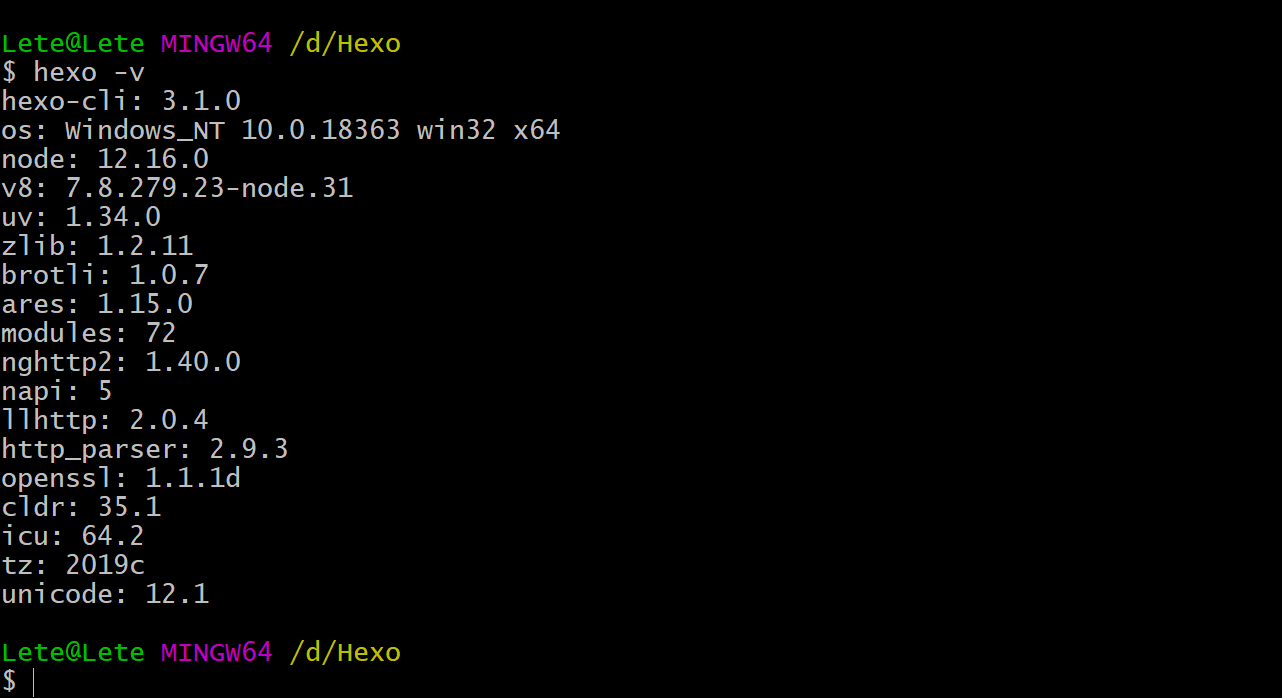
hexo -v输出版本信息COPY1
$ hexo -v

输入
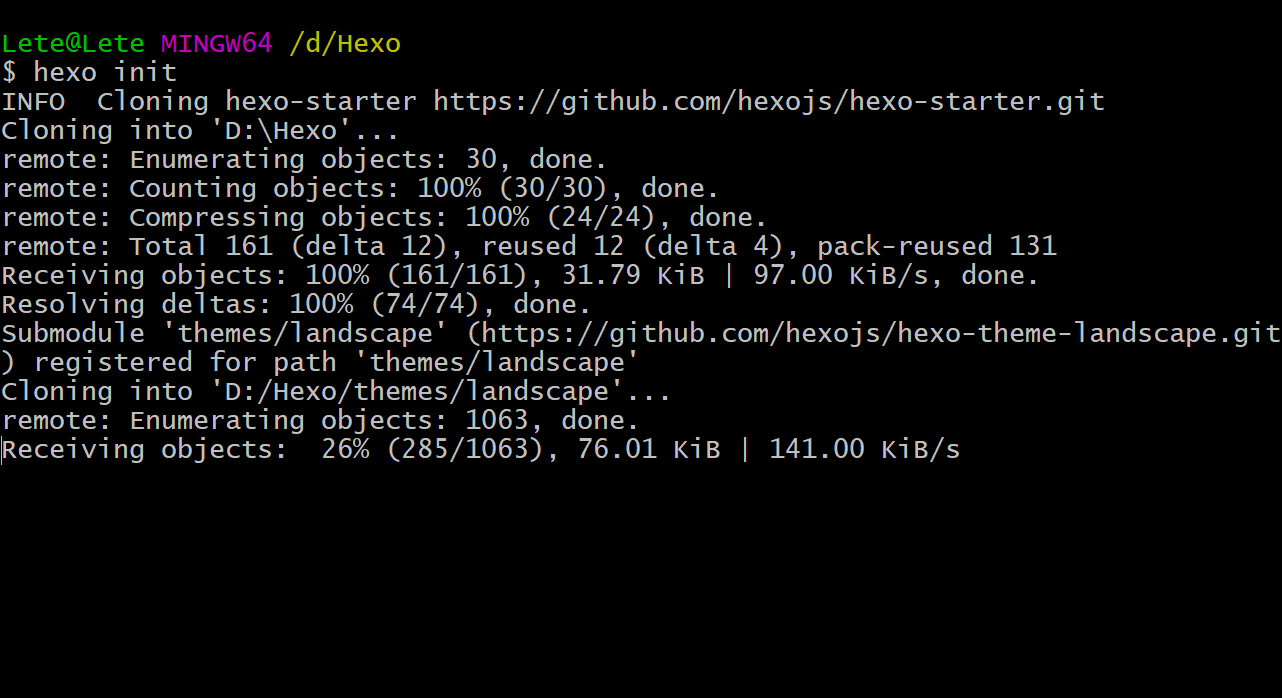
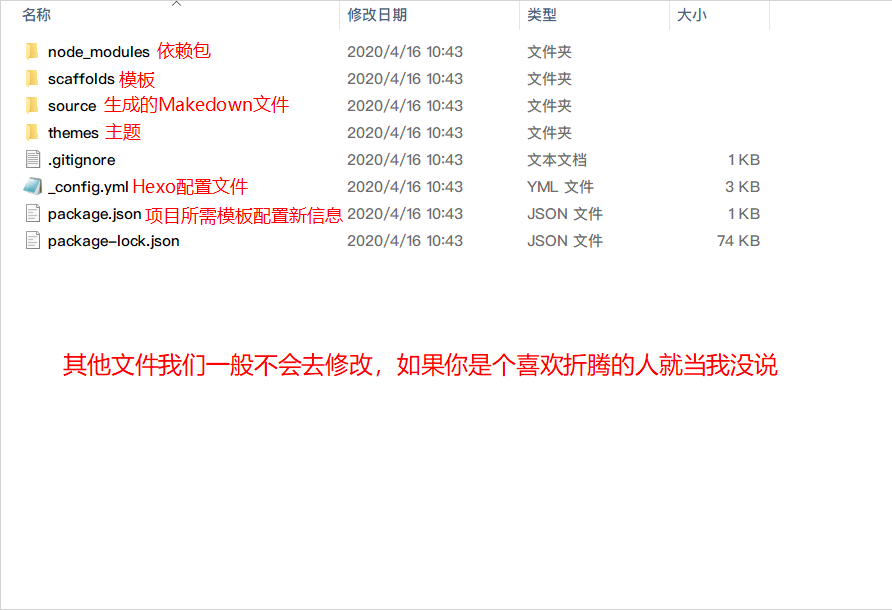
hexo init初始化(耐心等待…) 初始化后文件目录下会多出如下图文件和文件夹COPY1
$ hexo init


输入命令
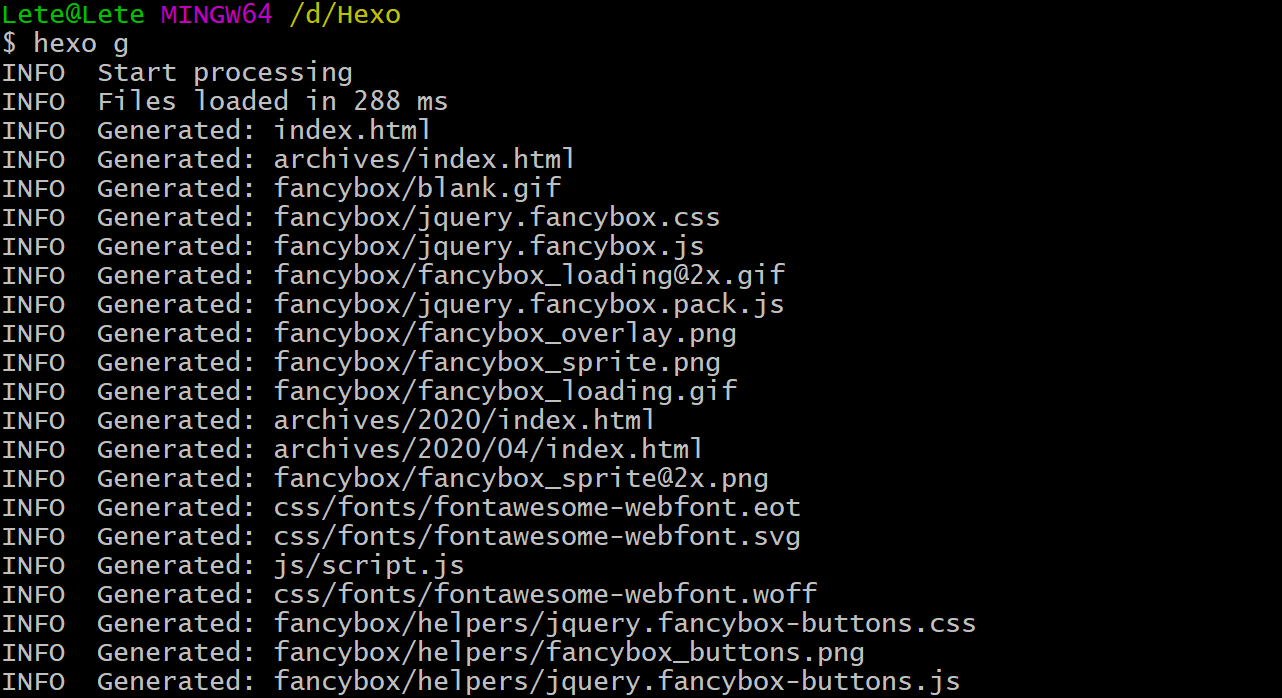
hexo generate可以缩写hexo g生成HTML页面COPY1
$ hexo generate

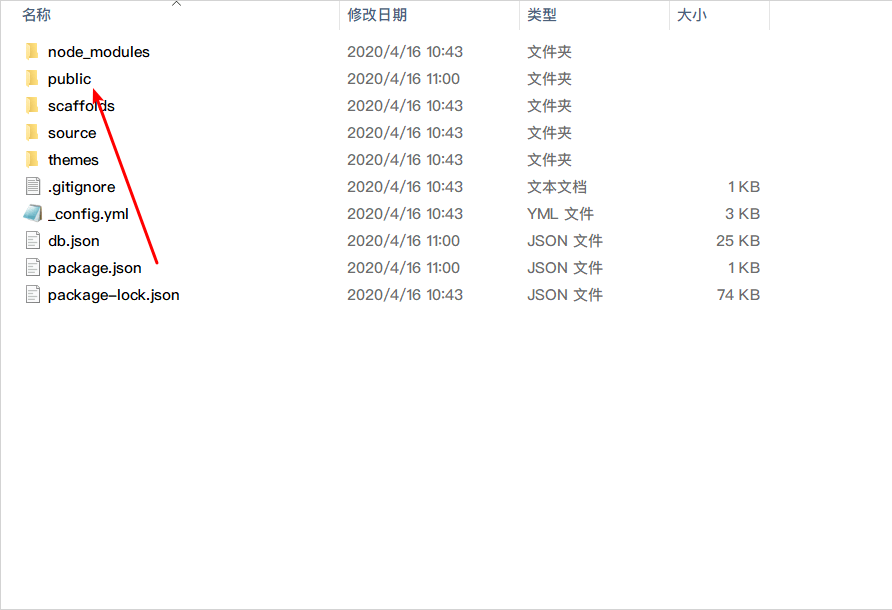
会多出public文件夹如下图,public文件夹内是hexo生成的html文件还有css、js、json
使用命令
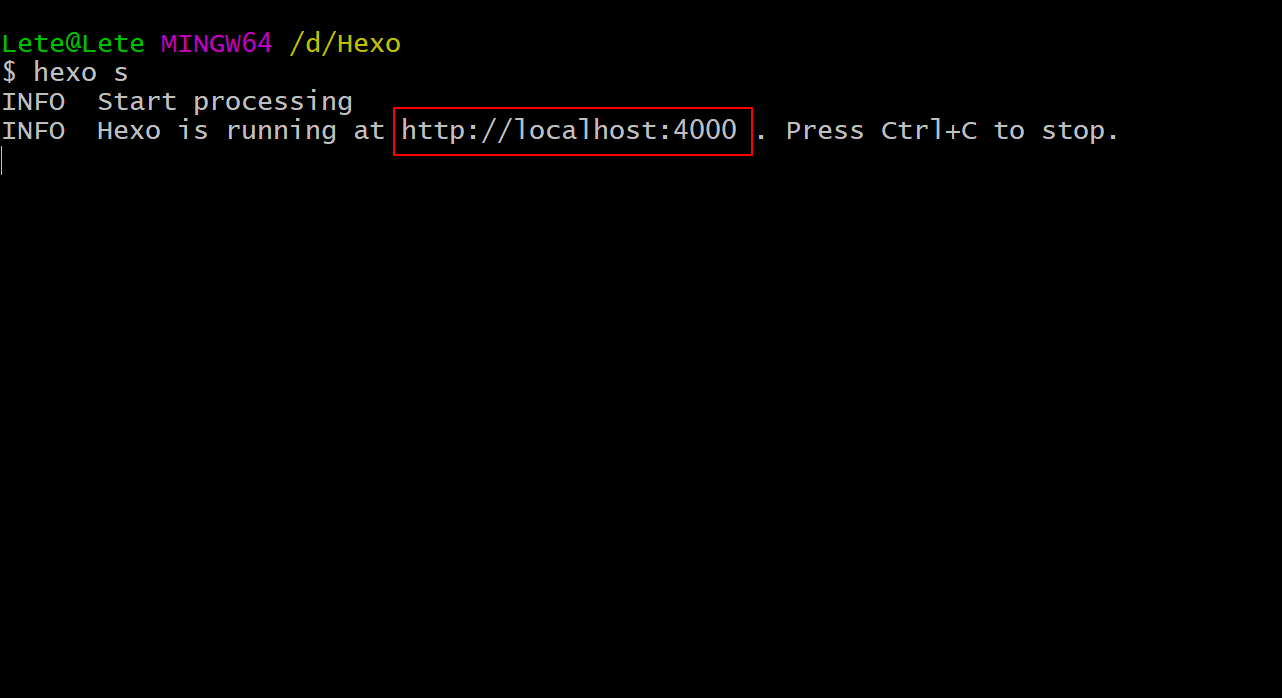
hexo server可缩写hexo s启动服务COPY1
$ hexo server

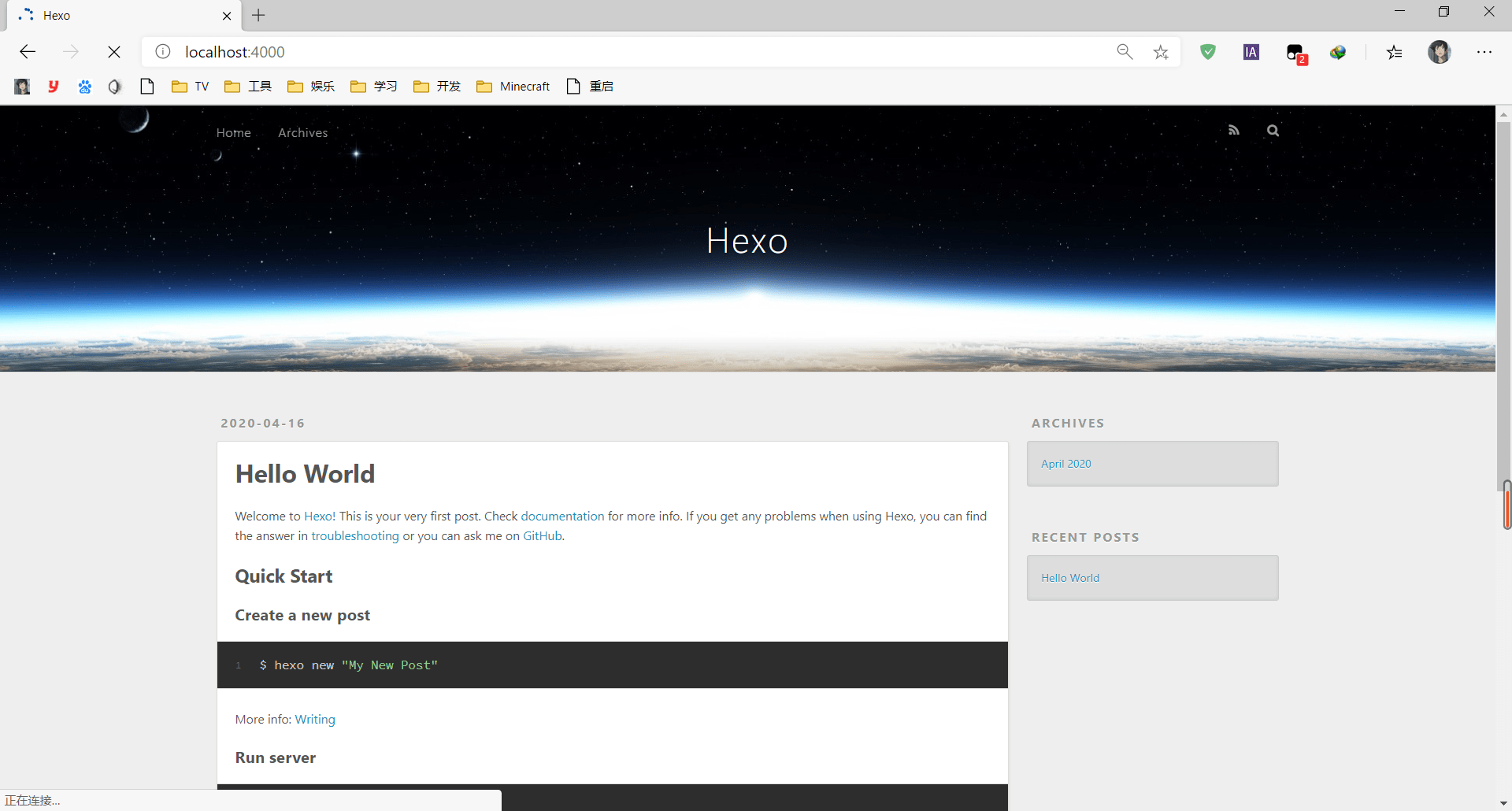
在浏览器里输入
http://localhost:4000这是默认主题,后面可以在网上下载别人做好的主题进行修改(主题修改不在本章的知识范围)
可以使用Ctrl+C中断本地服务
如果你不喜欢这个端口可使用命令hexo server -p 1314指定端口,访问http://localhost:1314
1 | $ hexo server -p 1314 |
二、部署项目到Github远程仓库
登录 Github 新建一个仓库,仓库名必须为你的
Github用户名.github.io
例如:
我的用户名是:lete114
那么格式因该为:lete114.github.io打开的Hexo项目文件夹下的
_config.yml文件,拉到最底部找到deploy:填写如下内容(注意:冒号后面有个空格)COPY1
2
3type: git
repo: https://github.com/你的用户名/你的用户名.github.io.git
branch: master回到Gitbash中,进入你的Hexo目录,分别执行以下命令
COPY1
2
3
4$ npm install hexo-deployer-git --save #安装部署工具
$ hexo clean #清除缓存 可缩写hexo c
$ hexo generate #生成静态文件 可缩写hexo g
$ hexo deploy #部署到Github 可缩写hexo d在浏览器中输入
http://你的Github用户名.github.io就可以看到你的个人博客部署到GitHub远程仓库
COPY1
hexo d
三、绑定域名
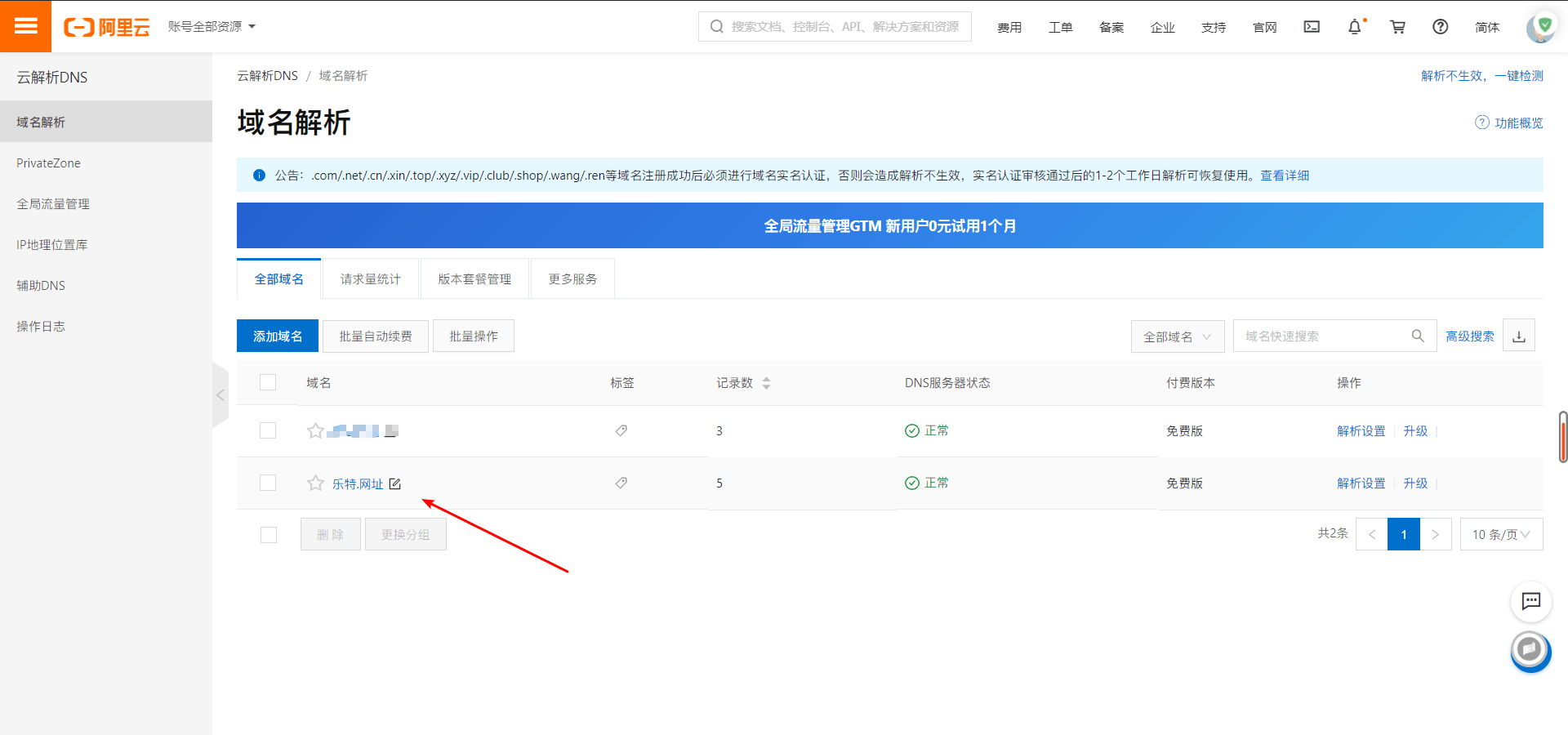
- 到自己购买域名的供应商网站的控制台里配置域名,我这里使用的是阿里云的,点击自己想要绑定的域名

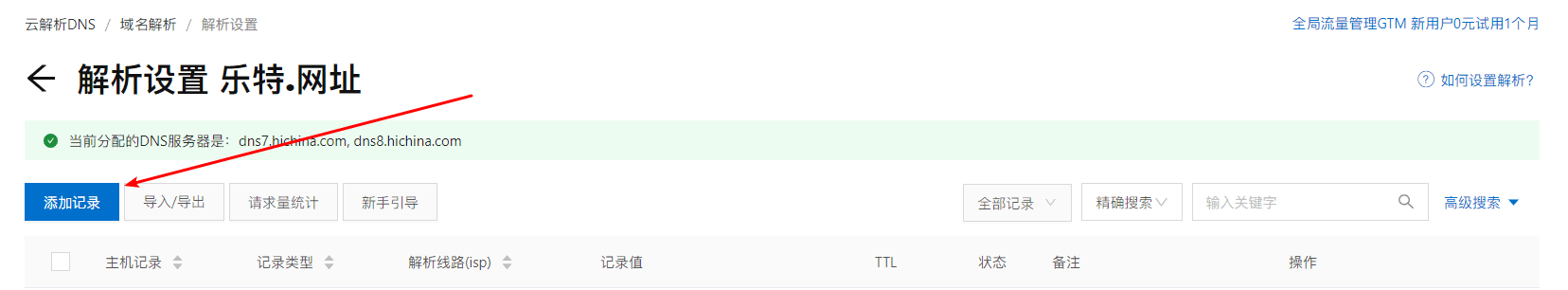
然后点击添加记录

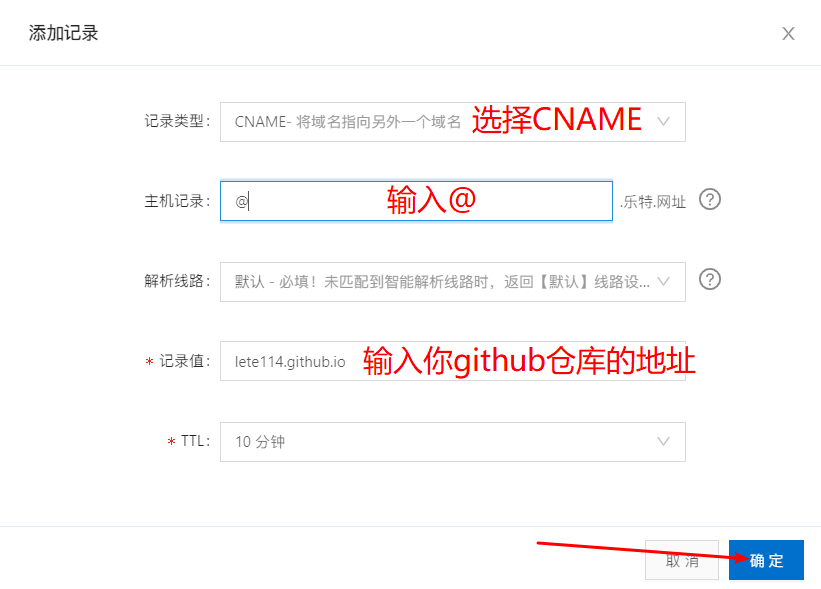
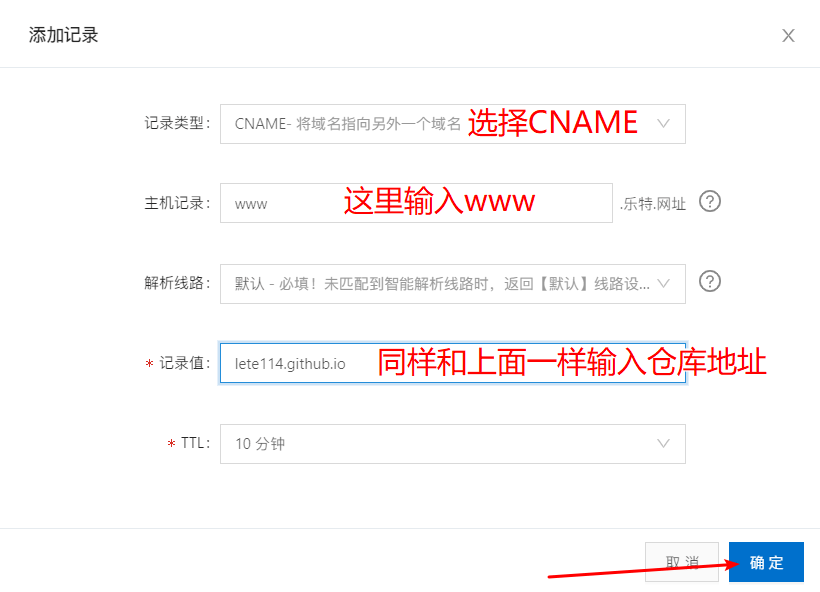
这里不多说,图片上都写着了,值得注意的是记录值必须是你Github的
用户名.github.io

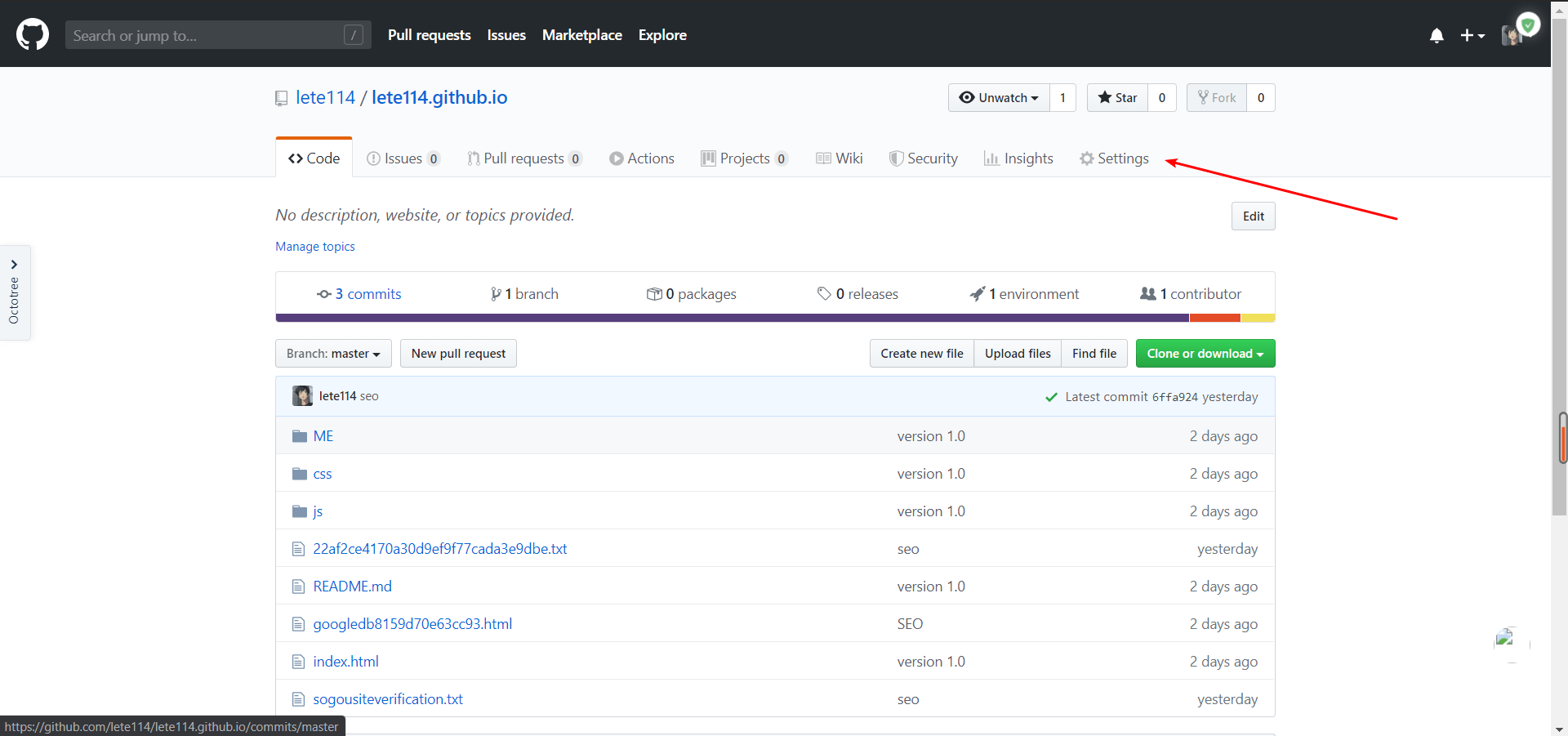
- 登陆Github官网打开自己的
Pages仓库,点击右上角的settings进入仓库设置
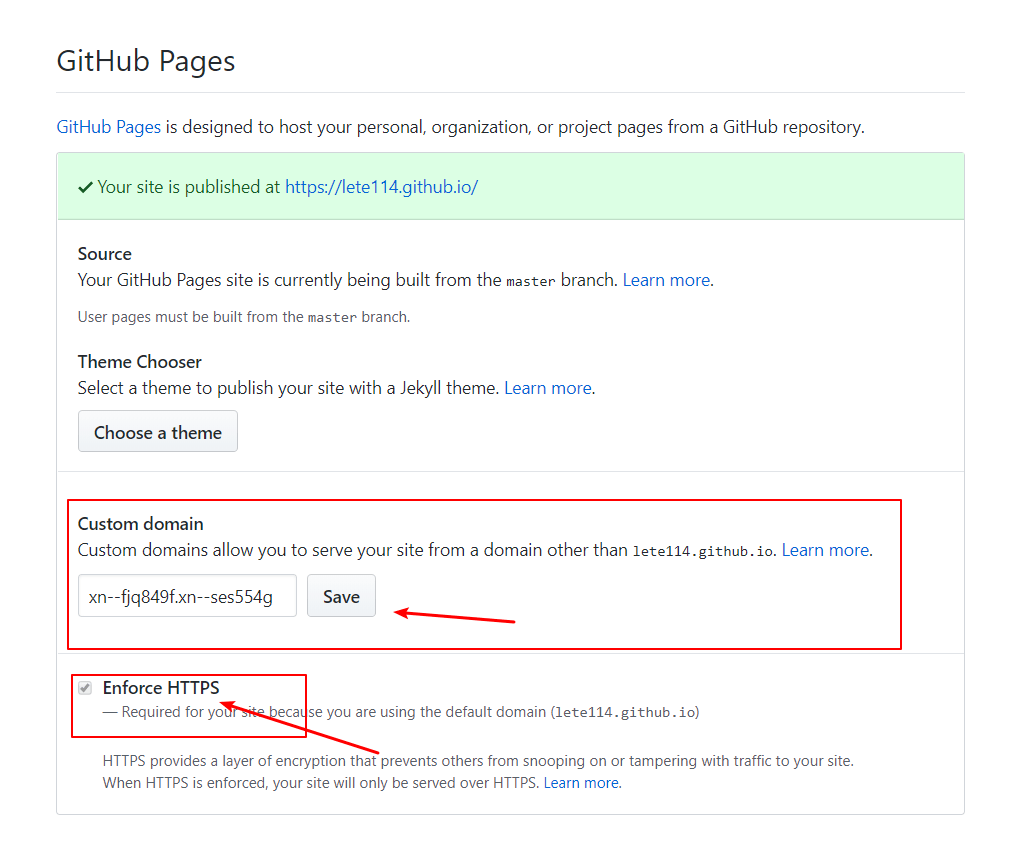
- 往下滑找到
Github Pages在Custom domain 输入刚刚阿里云的域名
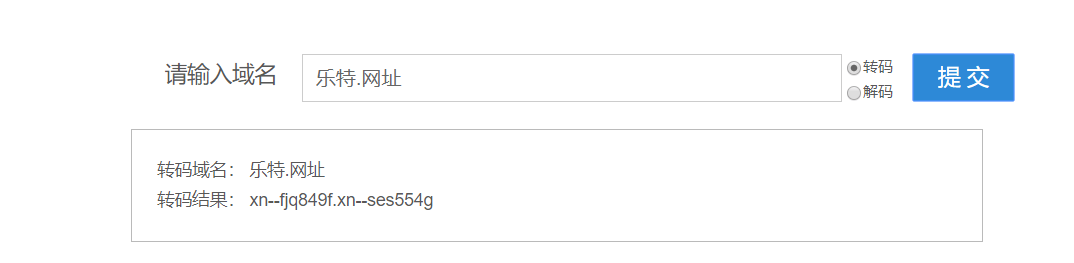
(说明一下我域名是中文域名所以我拿去转码了一下就变成这样了,以防万一,我怕Github识别不了才转码的,如果大家的是英文字母的话就不用转码了)

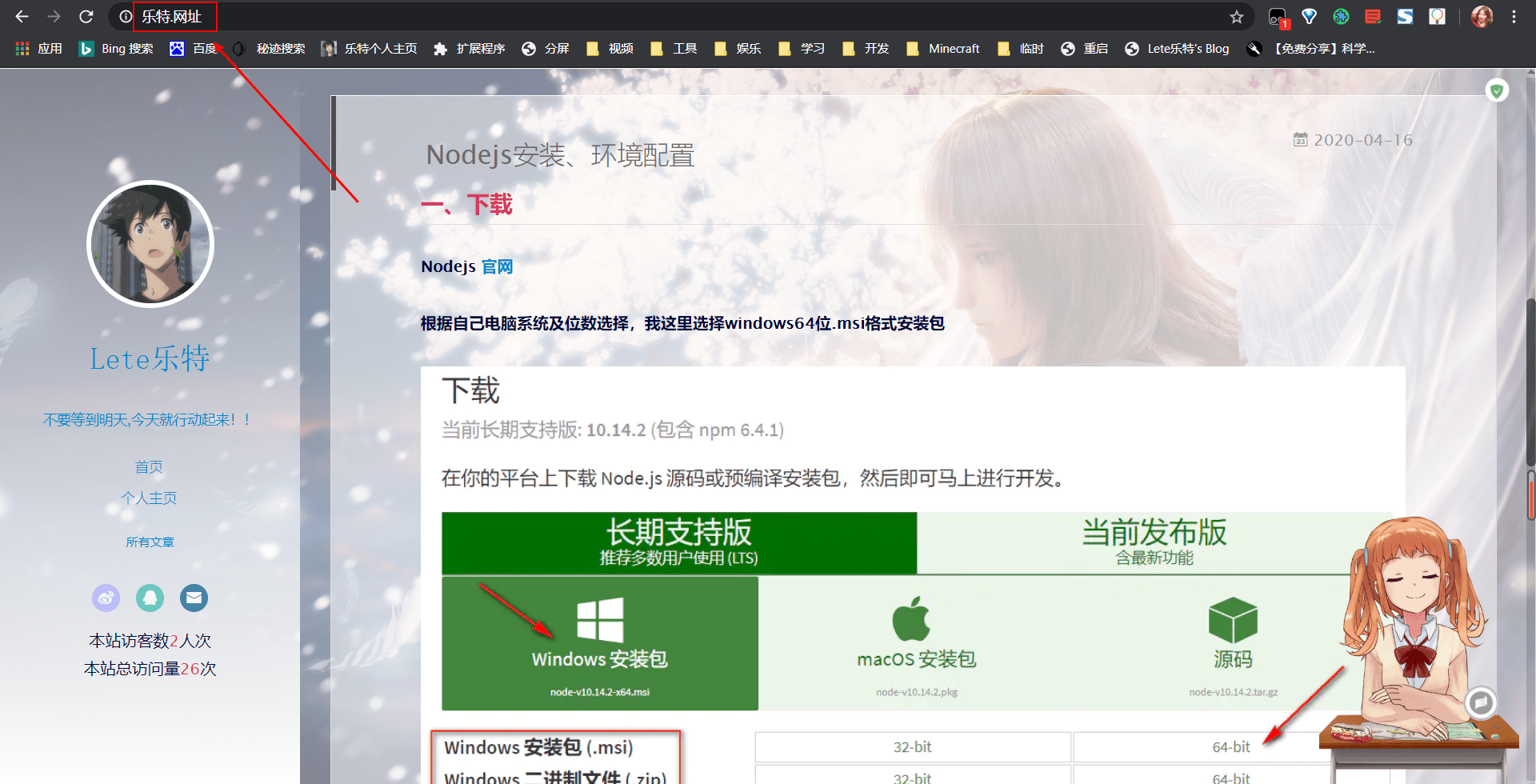
- 完了之后在地址栏输入即可打开你的个人博客了

本章内容到此就结束了
下章内容下载主题,并做相关的配置和优化
如果觉得不错的话,就分享给你的好朋友